1.5. Compute with Images¶
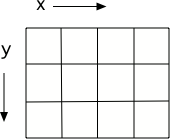
Pictures on a computer are broken up into little bits called pixels, for picture (pix) elements (els). These are laid out on a grid, from left to right (the horizontal or x dimension) and top to bottom (the vertical or y dimension).

Figure 1: A grid with horizontal (x) and vertical (y) dimensions¶
Pixels are quite small. Even this small picture below has 200 columns and 300 rows of pixels:

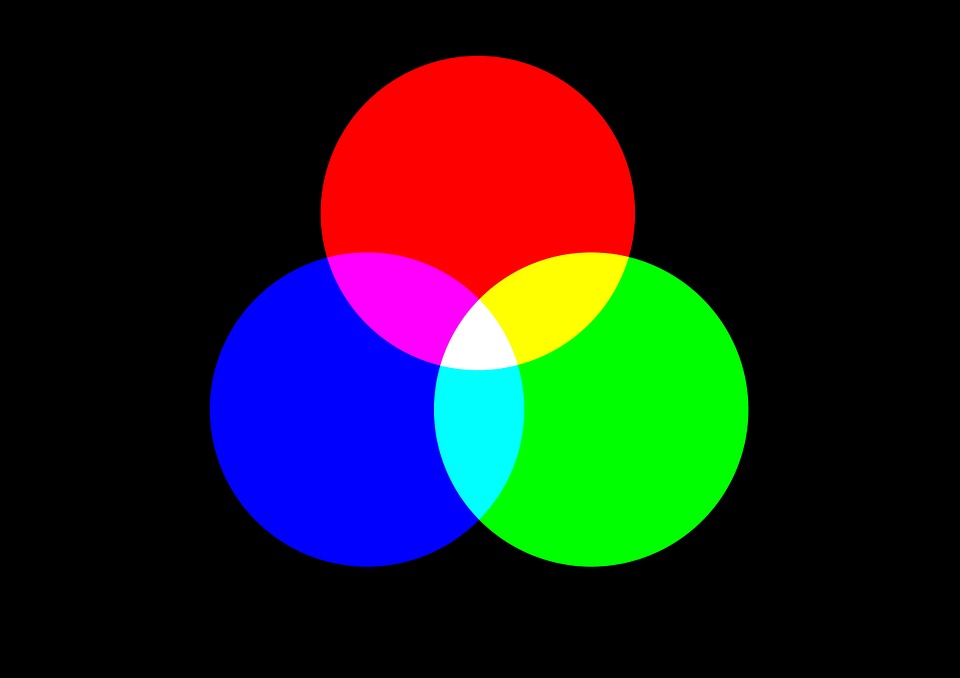
Each pixel has a color associated with it: An amount of red, an amount of green, and an amount of blue. The amount can be in the range of 0 to 255 where 0 is none of that color and 255 is the maximum amount of that color. A pixel is displayed using light, not paint, so it may work a bit differently than you might expect if you only have experience making colors by mixing paint. For example, you would mix blue and yellow paint to make green, but you mix red and green light to make yellow light.

Figure 3: How lights combine to make colors¶
All image manipulations in programs like Photoshop or Instagram filters are created through manipulating those red, green, and blue color components in each pixel.
Let’s remove the red from this picture. The program below does that.
In Python, images are another example of an object. To work with them, we will make use of
another library, this one called image. That library will allow us to make an Image
that holds the data from an image and an ImageWin where we can draw the image to.
The lines that are important are under the comments (lines that start with a #). Press the
 button to run the program and show the changed image. Please note that processing
all those pixels can take a few seconds.
button to run the program and show the changed image. Please note that processing
all those pixels can take a few seconds.